LudoScience
The History of Mario - published by Pix N'Love editions Damien Djaouti | 02-18-2012 | 17:00
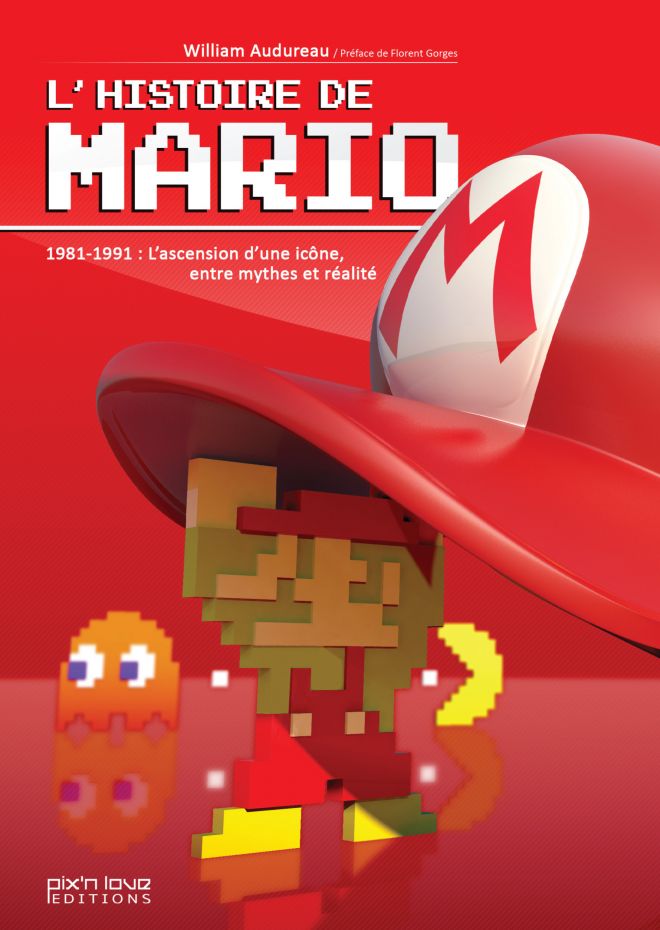
On the french version of this blog , I posted an in-depth critic of a (french-written) book about the history of Mario. Far from being a simple "illustrated books for fans" filled with nostalgia, l'Histoire de Mario by William Audureau and published by Pix N'Love is one on the most interesting books about the genesis of Mario. It's not an history book, it's an analytical book that tries to answer one simple question : "Why Mario?".
After all, when Nintendo picked a mascot, a plumber jumping on walking mushrooms may not have been a "natural choice" at first, isn't it? This book analyses historical elements to demonstrate why it was Mario and not Donkey Kong (trapped in legal issues), Conkichi (too japanese) nor Stanley (featured in average quality games).
This book also delivers rare trivia about the history of Mario. Did you know that Miyamoto himself wanted to call his character "Mr Video" at first? (even before the "Jumpman" and "Ossan" names) Did you know that the design of Super Mario Bros. 3 was heavily influenced by a field trip made by the employees of Nintendo to Disneyworld? Did you also know that Shigeru Miyamoto didn't designed Super Mario Bros. all alone, but probably couldn't make such a perfect game without his colleagues Takashi Tezuka, Toshihiko Nagako and Koji Kondo?
In the 420 pages of this book, you will have the answers to these questions and much more... If this book is ever translated in English (and I hope it'll be someday), be sure to take a look at it because it contains a lot of historical information about Nintendo and its design process in the 80's!
Leave a comment | Category : Reading, | Keywords : mario, history, nintendo, analysis,
New students projects added Ludoscience | 02-09-2012 | 13:52
In the past few years, we have been relying on Newsgames to teach our students the basics of Serious Game Design.
Newsgames are a good way to motivate students. First, anyone can have something to say about what is going on in the world. But Newsgames are also small and short games that can be created in very limited time and with very limited skills. Most of out students are not skilled at all in programming, graphics or even game design. But by using tools such as The Games Factory 2, they can build very interesting game in about 3-4 days.
Here are some Newsgames created by our students this year:
In L'échapée belle, you play as the captain of the Concordia ship, and must escape from your sinking boat.
La croisière s'échoue is based on the same news, but this time you'll have the choice to save some passengers. But the time you spend rescuing people may be the time you'll need to save your own life...
Pirates VS FBI VS Sharks is an humourous game about the FBI closing MegaUpload. You'll have to go to Hong-Kong and infiltrate MegaUpload's datacenter in order to rescue your data without being caught by the FBI.
MegaGame is also related to MegaUpload. This time, you play as Kim Dotcom and his colleagues, and must try to win money without being caught by the FBI.
Last but not least, 2012 - The Game is a satirical game about the fear of the world ending in december 2012.
You can find all the others Serious Games created by our students in the dedicated section.
Leave a comment | Category : Game Design, | Keywords : newsgames, students projects,
Update of the "Our projects" section Ludoscience | 01-25-2012 | 19:36
We updated the section featuring our projects. Now it gathers about twenty of our projects: creation of videogames (Serious Games, Social Games, Alternate Reality Games, simulators...), creation of 2.0 websites and online databases, and organization of events like game creation contests or Serious Games discovery night parties.Leave a comment | Category : Misc., | Keywords : ludoscience, projects,
How to customize Twitter widget Damien Djaouti | 01-17-2012 | 18:53
Among the numerous functionalities featured on Twitter, one of coolest is the ability to display our own tweets on your blog. A very nice official widget can be used to do this, as we are doing on this blog.
However, customization options offered by this widget are quite limited. For example, it is not possible to modify the size of the text used to display tweets. After spending a long time seeking for a solution to this problem, I'd like to share the most efficient one I found: the modification of some CSS classes related to the widget.
While the official documentation doesn't tell about it, you can customize the display of the widget by modifying the CSS class ".twtr-tweet-text". For example, if you add this code to your CSS stylesheet, you'll reduce the text size inside the widget:
.twtr-tweet-text {
font-size: 0.9em;
}
In a similar way, you can hide the huge logotitle with the following style:
.twtr-hd {
display: none;
}
Last but not least, as you are going to display your own tweets on your own blog, you certainly don't need to display your twitter username before each tweet. The following style will hide the username for you:
.twtr-user {
display: none;
}
Here is for a few twitter widget customisation tricks. And by-the-way, if someone finds a way to hide the hashtags inside the widget, I'll be very happy to hear the solution...
Leave a comment | Category : Misc., | Keywords : twitter, widget, customization,
Welcome to the Ludoscience Blog! Ludoscience | 01-16-2012 | 09:16
In order to celebrate the third birthday of this website, we decided to upgrade it up with some nice features:
- This blog. After nearly three years of being a depot for our research articles and our students projets , this website is now featuring a brand new blog! We will try to use it to provide information relative to the study of videogames, Serious Games and to keep up informed about the life in our laboratory.
- A new "Our Projects" section. The old one weren't updated since the opening of the website, despite the fact that we had many project in the last three years. The old website section was too complicated to update, so we hope this new section will allow us to present our research project on a more regular basis.
- Some content upgrade. In the past few weeks, we started to had all the content that were waiting to get uploaded on this website: our last articles, the students projets from this year... We will keep on adding content to this website during the next weeks.
We hope you will enjoy this upgraded website, and we hope to see you soon on this blog!
Leave a comment | Category : Misc.,
About
This website gathers ours thoughts, our projects, our publications and many pedagogical resources related to the various types of videogames:
Blog categories
Our books
Follow us
Our last tweets
Videogaming links
-
http://bnf.libguides.com/jeux-serieux
- AFJV News
- (BNF) French National Library Serious Games
- Genious Serious Games
- Succubus Serious Games
- SGBelgique Serious Games
- AcCréteil Serious Games
- 1984 Advergames
- Ex-Vid Studies
- Playtime Studies
- Pix'N Love Books
- Console Syndrome Studies & Books
- Olivier Mauco Studies
- Alexis Blanchet Studies
- TIGSource Indies News
- IndieGames Indies News
 Français
Français English
English