LudoScience
The One Fork Restaurant - postmortemDr. Ludos | 07-01-2014 | 14:44
Bonne année à tous!
Cette année nouvelle s'accompagne de la sortie d'une version améliorée de ma première réalisation dans le cadre de la compétition LudumDare : The One Fork Restaurant. Afin de fêter la sortie de la version finale de ce jeu, en voici un postmortem complet. Comme son titre le laisse supposer ("le restaurant à une seule fourchette"), il s'agit d'un jeu rigolo dans le genre du "time-management". Il se déroule dans un restaurant très prisé, mais qui ne possède malheureusement qu'une seule fourchette ! Les clients doivent donc se la partager...
Quand les clients attendent la fourchette, ils commencent à s'impatienter, et peuvent même finir par quitter le restaurant s'ils doivent attendre trop longtemps. Heureusement, le fait de manger les détend : après chaque bouchée, ils seront capables de patienter un peu plus longtemps. Le joueur doit donc déplacer la fourchette aussi souvent que nécessaire pour que chaque client puisse terminer son repas sans s'impatienter !
Afin de profiter au maximum de ce postmortem détaillé, je vous invite à essayer le jeu auparavant (c'est un jeu web).
Naissance d'une idée
En ce qui me concerne, ce premier Ludum Dare avait plutôt mal commencé. En France, la compétition démarre à 3h du matin. Je pensais donc veiller tard le vendredi soir afin de connaitre le thème imposé, puis aller me coucher juste après, histoire de pouvoir commencer à créer dès le samedi matin. Malheureusement, à cause d'une semaine de travail surchargée, je manquais déjà de sommeil avant la début du concours... et je me suis endormi malgré moi vers 1h matin, pour ne me réveiller que 13h plus tard, soit le samedi à 14h. Certes, j'étais maintenant bien reposé, mais je m'en voulais quand même d'avoir ainsi perdu les 12 premières heures du concours à dormir !
Le mal étant fait, j'ai donc allumé mon ordinateur pour découvrir le thème : "You Only Get One" ("tu n'en as qu'un"). Je suis ensuite allé me restaurer un peu avant de me mettre au travail. Tout en mangeant, j'ai commencé à réfléchir à des idées de jeu, en commençant par les plus évidentes : une seule vie, une seule flèche, un seul bouton... Cependant je ne voulais pas suivre cette voie - je me doutais bien que d'autres participants, bien plus talentueux que moi, ferait des jeux impressionnants sur ces idées (Titan Souls, c'est de toi qu'on parle).
Je voulais trouver quelque chose de plus original, et si possible d'un peu rigolo. Mes idées ont alors commencé à se focaliser sur le fait de "partager un truc": des gens qui bronzent et se partagent un parasol pour éviter les coups de soleil, des chiots qui se partagent un os, des bébés qui se partagent une tétine... C'est finalement en faisant la vaisselle que l'idée m'est venue : et pourquoi pas des gens qui se partageraient une seule fourchette dans un restaurant ? L'idée avait l'air marrante, donc, une heure après avoir découvert le thème du concours, j'avais mon concept de jeu et pouvais me mettre au travail !
L'évolution du jeu
En tant que vieil utilisateur de Flash, j'ai choisi de créer le jeu uniquement via le Flash IDE (ce qui veut dire pas d'outils cools comme Flixel, et des graphismes vectoriels réalisés à la souris plutôt que du pixel art). J'ai commencé par programmer le coeur du jeu avec des graphismes "de placement". Après 4h30 de travail, j'avais ce prototype "moche mais fonctionnel" :
Comme vous pouvez le voir, dans ce prototype le joueur peut déplacer une fourchette d'une table à l'autre. Lorsqu'un client reçoit la fourchette, cela lui déclenche une animation "content", tout en augmentant sa jauge "repas" (la barre noire en bas). Lorsqu'un client attend la fourchette, cela lui déclenche une animation "triste, tout en diminuant sa jauge de "patience"(la barre colorée en haut). J'ai également défini une liste de quatre "profils de clients", avec différentes quantité de nourriture à manger et de patience en réserve.
Le coeur du jeu étant maintenant fonctionnel, il fallait s'attaquer aux graphismes. Et comme je suis loin d'être doué dans le domaine, ce ne fut pas évident. Après 4h de travail, j'ai réussi à dessiner une petite animation rigolote de clients en train de manger, déclinée selon leurs différentes "têtes" :
Après 8h de travail, j'avais donc un jeu plus ou moins fonctionnel. Bien sûr, il me restait encore plein de tâches chronophages à accomplir, mais l'essentiel, le "proof-of-concept", était là. Et c'est en général à ce moment là que j'ai tendance à perdre tout intérêt pour un projet : lorsque les grandes lignes sont en place, et qu'il ne reste plus qu'un laborieux travail de finition à accomplir. Comme on dit, créer 80% d'un jeu demande 20% du temps, tandis que les 20% restants occuperont 80% du temps de travail. Cela n'est pas évident à gérer en terme de motivation, surtout quand on crée un jeu uniquement pour le plaisir et que rien ne nous y oblige. Heureusement, bien que je travaillais seul à partir de chez moi, le fait de naviguer sur le site de Ludum Dare m'a donné le sentiment de "faire partie de quelque chose". Les autres participants au concours n'hésitaient pas à utiliser le site pour partager leurs idées, leurs problèmes, et leur avancement. Ce fut une énorme source de motivation en ce qui me concerne (j'ai même posté quelques billets moi aussi afin de "prendre part à l'évènement") - donc merci à tous les participants pour ces nombreux billets aussi intéressants que stimulants !
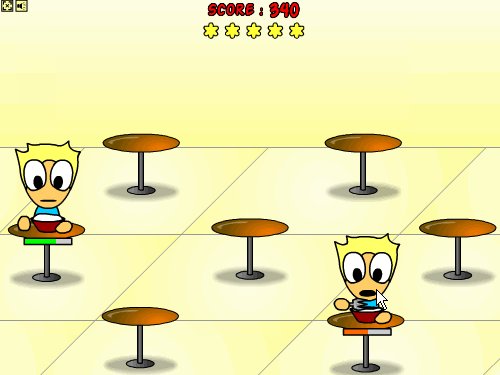
A partir de là, j'ai passé le reste du concours à réaliser des éléments graphiques (décor, interface utilisateur...), créer un écran de tutorial, un écran titre, et un écran de game over, générer des sons avec AS3sfxr, et tester le jeu pour l'équilibrer du mieux possible dans le peu de temps restant. J'ai également eu besoin de pas mal dormir entre samedi et dimanche (aux alentours de 8-9 heures). Au final, après environ 19h de travail au total, le jeu ressemble à ceci :
Le difficile art de l'équilibrage
Comme j'ai finalement choisi une idée de jeu simple, j'ai pu en réaliser un prototype fonctionnel assez rapidement (en gros à la fin de la première journée). J'ai donc pu consacrer un peu de temps à équilibrer le jeu (et même pas mal de temps en fait, pratiquement 5h au total). Ma première tâche pour équilibrer le jeu a été d'ajuster les différents profils de clients et de les introduire dans le jeu de manière progressive. Plus vous jouez, plus les clients mangent lentement et moins ils sont patients. J'ai également augmenté progressivement le nombre de clients que vous devez gérer en simultané (de 1 à 7 clients au maximum). Afin de tester tout cela, j'avais besoin de cobayes. Je peux donc encore dire un grand merci aux participants du concours qui ont pris le temps de tester mon jeu. L'équilibrage est une tâche longue et complexe, mais au final, d'après les commentaires sur la page du concours dédiée au jeu, cela fut payant : la plupart des joueurs apprécient visiblement la progression de la difficulté dans ce titre.
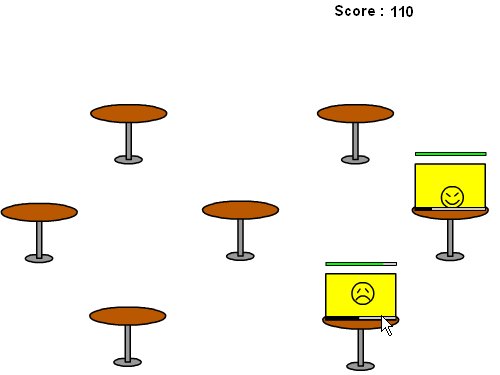
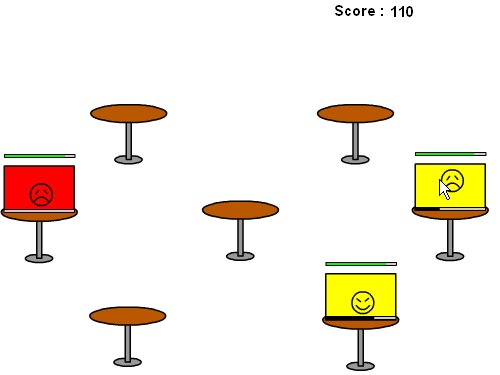
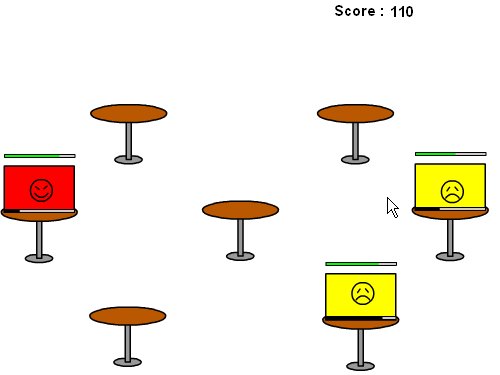
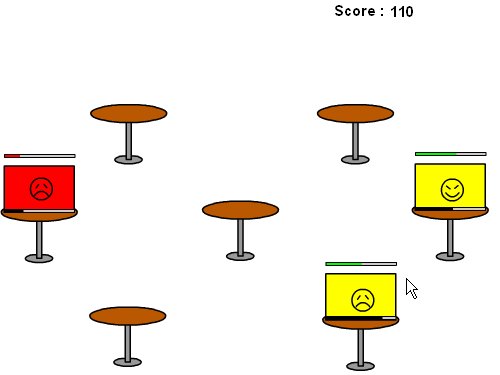
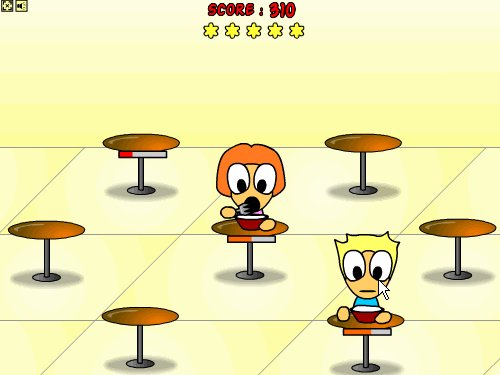
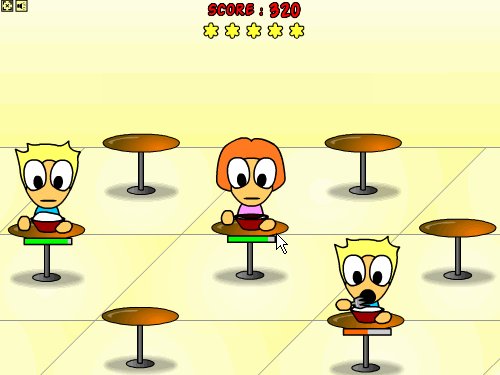
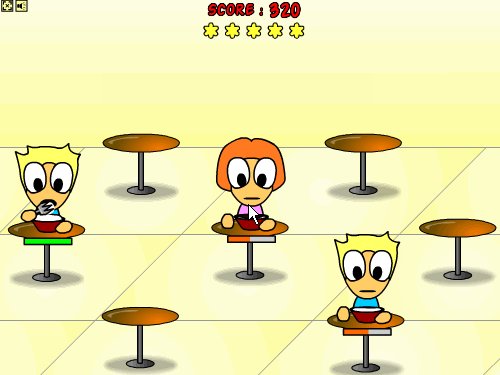
En plus d'un paramétrage minutieux des règles de jeu, une autre aspect d'un jeu équilibré est sa capacité à communiquer de manière efficace et claire au joueur un retour sur ses actions. J'ai tenté différentes approches à ce niveau :
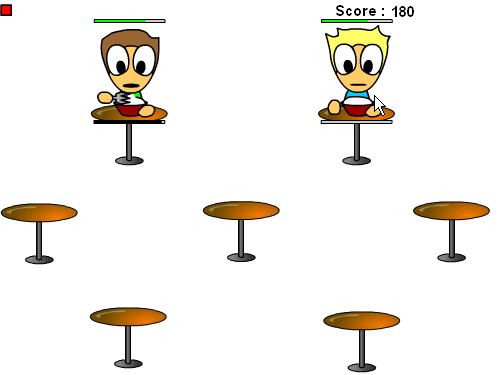
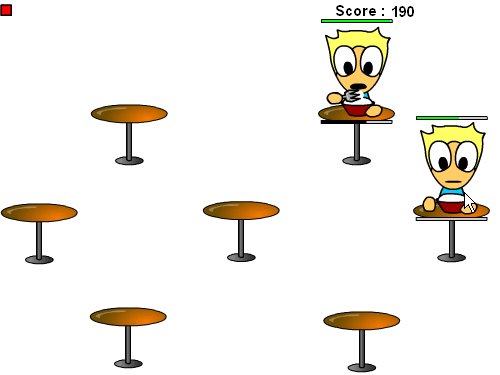
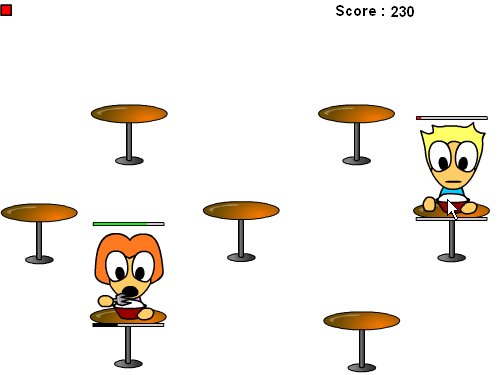
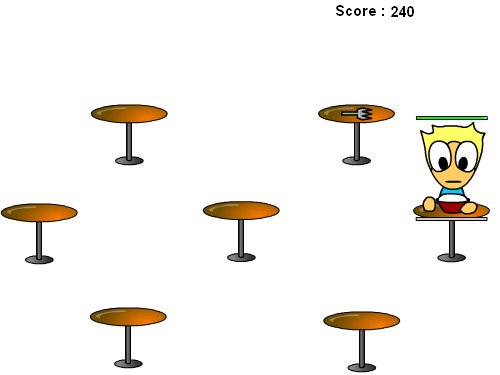
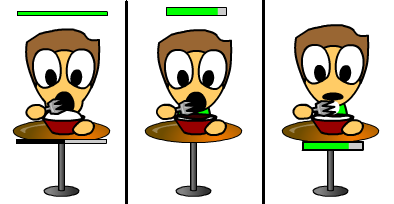
Au départ (image de gauche), j'utilisais deux jauges : une au-dessus du client pour afficher sa patience restante, et une autre en dessous qui montre la quantité de nourriture qu'il lui reste à manger. Mais il m'est rapidement apparu que deux jauges séparées sont dures à lire dans un jeu au rythme soutenu. J'ai donc enlevé la barre du dessous, et l'ait remplacé par une animation du bol de nourriture : au fur et à mesure qu'un client mange, son bol se vide (image du milieu).
J'ai alors constaté qu'il était finalement difficile de se concentrer à la fois sur le bol et sur la barre. Tandis que je testais le jeu, je perdais de nombreux clients car j'étais trop concentré sur leur bol et que j'avais oublié de regarder leur jauge de patience. En d'autres termes, les deux indicateurs étaient trop loin l'un de l'autre pour que le joueur puisse les lire efficacement durant la partie. J'ai donc déplacé la jauge de patience sous le bol de nourriture, ce qui permet enfin de surveiller les deux éléments d'un simple coup d'oeil malgré le rythme du jeu (image de droite).
Apprendre à jouer est loin d'être trivial
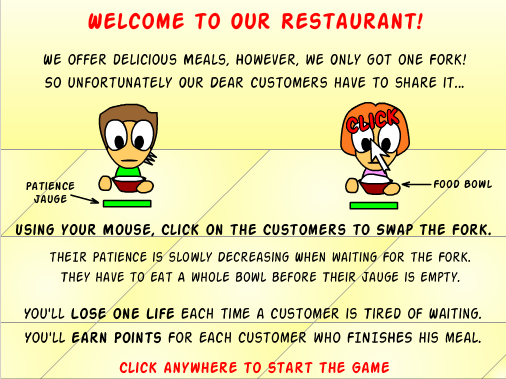
Si vous voulez que les joueurs apprécient votre jeu, il faut avant tout qu'ils comprennent comment y jouer - j'ai donc réalisé un écran de tutorial. Pour être honnête, j'aurais vraiment souhaité implémenter un véritable tutorial interactif dans le jeu, mais le temps imparti pour le concours ne me le permettait pas. A la place, j'ai donc rédigé un écran "comment jouer" affiché au début de la partie, avec une petite animation pour les gens qui n'aiment pas lire (soit 90% des joueurs, moi compris).
Puis, pour tester si le jeu était suffisamment intelligible et facile à comprendre, je lui ai fait passer le test ultime : le "test de la petite copine" (dont une autre version populaire est "le test de la maman"). Ma copine ne joue pas aux jeux vidéo, elle est donc une parfaite testeuse "candide". Alors qu'elle essayait le jeu, au début elle n'avait pas compris qu'il suffisait simplement de cliquer sur un client pour lui donner la fourchette. Elle commençait en fait par cliquer sur le client qui avait déjà la fourchette, afin de "récupérer la fourchette avant de la donner à un autre client". C'est pour cela que l'écran de tutorial comporte maintenant la phrase "en utilisant la souris, cliquez sur les clients pour déplacer la souris", ainsi qu'une animation qui montre comment il faut faire.
Ensuite, elle n'avait pas non plus compris que l'on pouvait déplacer la fourchette AVANT qu'un client ait finit son repas (ce qui est malheureusement le principal mécanisme du jeu). Ainsi, elle donnait la fourchette à un client, attendait qu'il termine son repas, déplaçait la fourchette vers un autre client, etc. Inutile de préciser que cette technique ne permet pas d'aller très loin dans le jeu. Régler ce problème aurait clairement nécessité la présence d'un tutorial interactif au début du jeu, que je n'avais malheureusement pas le temps de créer. Je me suis donc contenté d'ajouter une petit message "astuce" qui s'affiche dans l'animation pour préciser ce point, et j'ai également veillé à bien l'indiquer dans la description lors de l'envoi du jeu sur le site du concours.
Au final, au delà de la réalisation des sons et de quelques graphismes, j'ai passé la quasi-totalité de la seconde journée du concours à tester et à équilibrer le jeu, jusqu'à la dernière seconde avant de l'envoyer. Certes, cela fut laborieux, mais je pense que ça en valait la peine : il semble que cela rend le jeu bien plus amusant, et lui donne même un petit côté "finit" malgré un temps de réalisation réduit à l'extrême.
Réception
Tout d'abord, je tiens ici à insister sur le fait que la communauté Ludum Dare est véritablement formidable : bien que cela soit la première fois que je participais au concours, mon jeu a été testé par 79 participants, dont 47 ont laissé un commentaire constructif pour aider à améliorer le jeu ou indiquer ce qui leur avait plu.
Cela ne vous paraitra peut-être pas beaucoup, mais pour un créateur de jeu vidéo amateur comme moi, cela est énorme! Nous savons que les créateurs de jeux indépendants et amateurs ont tout le mal du monde à amener des gens à essayer leurs créations, alors ne parlons pas du fait qu'il est encore plus difficile d'obtenir un retour constructif ! Je ne le savais pas, mais le concours Ludum Dare est fait particulièrement bien pensé pour permettre aux participants d'avoir un retour sur leurs réalisations : afin que votre jeu soit évalué, il faut que vous essayiez et notiez les jeux des autres participants. C'est une excellente manière de motiver les gens à tester les jeux, et une idée d'autant plus brillante que plus de 2000 jeux vidéo ont été créé en 48h ou 72h par tous les gens participants à l'évènement.
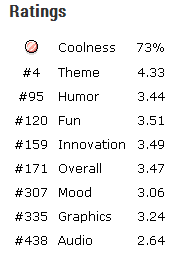
Après trois semaines d'évaluation des jeux, les résultats officiels du concours ont été publiés. Chaque jeu est noté sur 5 dans plusieurs catégories, avec ensuite un classement général. The One Fork Restaurant était dans la section "compétition" avec 1284 jeux, et a obtenu les résultats suivants :
Le critère "Coolness" représente le nombre de jeux des autres participants que l'auteur du jeu à testé (c'est le seul critère où il y a beaucoup de médailles !). Pour les autres critères, sachant qu'il est déjà très honorable d'arriver au top 100, et rarissime d'atteindre le top 5, le jeu s'est plutôt bien débrouillé pour une première compétition ! Il a été placé 4ème dans l'interprétation du thème, ce qui me fait vraiment chaud au coeur car je ne m'attendait pas à avoir un jeu classé aussi haut dans une des catégories ! :)
Coté Humour et Fun, c'est bien aussi (aux alentours des 100), l'innovation et le classement général ne sont pas trop mal non plus (dans les 160). Les véritables faiblesses du jeu sont, comme on pouvait s'y attendre, les graphismes et le son. Bref, ce jeu marque donc un point de départ, et il faudra maintenant que j'essaie de faire mieux pour la prochaine fois !
Au final, je trouve ce système de classement et d'évaluation vraiment très sympathique, car il arrive à donner aux créateurs de jeux un retour constructif sur leurs réalisations malgré l'énorme affluence de titres produits durant chaque Ludum Dare. Merci donc aux organisateurs de ce concours et à ses participants pour cette incroyable expérience !
Afin de terminer ce long postmortem, attaquons maintenant les deux sections incontournables :
Ce qui n'a pas fonctionné
- La gestion du sommeil. Je ne suis pas sûr de la manière dont ce problème aurait pu être évité, mais j'ai clairement passé trop de temps à dormir (pratiquement 20h sur les 48h du concours, soit près de la moitié du temps...). Comme je l'ai dit précédemment, j'étais fatigué par ma semaine de travail et j'avais besoin de récupérer, mais je m'en veux quand même d'avoir "perdu" autant de temps que j'aurai pu utiliser pour faire plus de choses, tel que :
- La musique. Et oui, la version du jeu produite pour le concours n'a pas de musique, et c'est la seule chose que je regrette de ne pas avoir eu le temps de faire. Bien que je n'ai jamais composé de musique et que je n'ai pas eu le temps de trouver un logiciel adéquat, j'aurais bien aimé tenté de composer quelque chose. Pour être honnête, mon intention initiale était d'utiliser de la musique libre de droit, comme je le fais d'habitude dans mes créations. Mais j'ai réalisé durant le concours que cela était interdit par le règlement (tout ce que l'on met dans le jeu doit avoir été créé dans les 48h du concours). Bien que j'ai remarqué par la suite que de nombreux participants ne respectent pas cette règle, personnellement je ne regrette pas de l'avoir respectée - pour une fois, je peux dire que j'ai créé personnellement l'intégralité de mon jeu (même si pour la version finale publiée aujourd'hui, j'ai finalement utilisé des morceaux composés par des musiciens talentueux).
- La compréhension du système de vote du concours. Soyons clair, je ne peux pas dire que cet aspect est négatif, d'autant plus que j'ai reçu de nombreux commentaires constructifs sur la page de mon jeu. Cependant, il m'a fallu beaucoup de temps pour comprendre comment le système de vote marchait. Au départ, je croyais qu'il suffisait d'évaluer 20 jeux en trois semaines, comme le laissait supposer le site du concours. Mais quand j'ai remarqué que certains participants avaient évalué plus de 100 jeux en une seule journée (à ce propos, ça vous arrive de dormir ? :)), je me suis dit que je n'avais peut-être pas tout saisi. Et en effet, comme je l'ai découvert par le biais de billets de blog ici et là, plus vous évaluez de jeux, plus votre jeu sera évalué. Les participants ont donc tout intérêt à tester le plus de jeux possibles dès les premiers jours du vote. Je le répète, je n'ai aucun ressentiment à ce niveau - au contraire je suis plus qu'agréablement surpris par l'attitude positive de la communauté Ludum Dare qui évalue de nombreux jeux avec plaisir, ce qui m'a d'ailleurs motivé à en faire de même. Mais je pense juste que le site du concours devrait expliquer un peu plus clairement le fonctionnement du vote pour les nouveaux venus comme moi. Cela m'aurait par exemple surement éviter de commettre quelques "erreurs de débutant", comme évaluer des jeux sans laisser de commentaires... ;)
Ce qui a bien fonctionné
- L'envergure du jeu. Au final, je suis satisfait de l'envergure modeste du titre : c'est généralement une de mes faiblesses, mais cette fois j'ai réussi à trouver une idée de jeu qui soit réalisable dans le temps imparti.
- Les tests et l'équilibrage du jeu. Comme détaillé précédemment, je suis content d'avoir pu consacrer du temps à tester et équilibrer le jeu, car cela joue beaucoup sur sa qualité finale !
- Graphisme et sons. Je ne suis pas un artiste. Je ne sais pas dessiner, et je ne sais pas composer de sons ou de musiques. Mais grâce aux outils de dessin de Flash et à AS3sfxr, j'ai quand même réussi à produire des graphismes "cartoons" et quelques sons adéquats, ce dont je suis plutôt fier vu mon manque de compétences dans ces deux domaines !
- Le jeu ? Les commentaires que j'ai reçus durant le concours me laissent penser que ce jeu est plutôt rigolo et plaisant à jouer, ce qui est finalement le plus important pour moi ! Mais n'hésitez pas à le tester par vous-même, ainsi qu'à me dire ce que vous en pensez ! (la zone de commentaires publics se trouve en bas de la page du jeu).
La version finale du jeu, après la compétition
Après la fin du concours, j'ai commencé par réaliser une version Android du jeu, là encore grâce aux suggestions des premiers participants du concours à l'avoir testé. C'était la première fois que je développais une application pour Android, et cela m'a demandé pas mal de temps pour comprendre comment créer un ".apk" avec AIR et FlashDevelop. Merci donc à Sean Hogan et à son son excellent tutorial sur le sujet qui m'a bien aidé sur cet aspect.
Au delà de la disponibilité sur Android, la version finale du jeu a également été amélioré sur plusieurs aspects :
- La musique : le jeu propose maintenant deux morceaux entrainants, composés par des musiciens talentueux qui partagent leurs morceaux sur Newgrounds, Mnargl and SmashesCupcakes.
- Les menus : j'ai complété les menus du jeu avec un véritable écran de crédits, un nouvelle animation, quelques effets sonores... rien d'extraordinaire mais des finitions nécessaires.
- Le highscore: le meilleur score est maintenant automatiquement sauvegardé sur la machine du joueur.
- L'équilibrage: j'ai (encore) amélioré l'équilibre du jeu, cette fois ci pour les dernières étapes du jeu - bien qu'il reste difficile, le jeu est maintenant un peu plus facile que la version du concours une fois passé la barre des 1400-1500 points.
- La pause: et enfin, il est maintenant possible de mettre le jeu en pause ! (cela était nécessaire pour la version Android, mais s'avère finalement très utile aussi pour la version web).
Après tout ces efforts, vous pouvez maintenant jouer à la version finale de The One Fork Restaurant sur ce site. Merci d'avoir pris le temps de lire ce long postmortem, que vous avez j'espère trouvé intéressant. Si vous avez des questions ou remarques, n'hésitez pas à utiliser le formulaire ci-dessous.
Catégorie : Jeux, Game Design, | Mots-clés : the one fork restaurant, postmortem, ludum dare 28, game design, developpement de jeu,
A propos
Ce site présente nos réflexions, nos projets, nos publications et de nombreuses ressources pédagogiques liées au jeu vidéo sous toutes ses formes :
Catégories du blog
Nos ouvrages
Nous suivre
Nos dernier tweets
Liens vidéoludiques
- AFJV Actualités
- Bibliothèque Nationale de France Serious Games
- Genious Serious Games
- Succubus Serious Games
- SGBelgique Serious Games
- AcCréteil Serious Games
- 1984 Advergames
- Ex-Vid Réflexions
- Playtime Réflexions
- Pix'N Love Ouvrages
- Console Syndrome Réflexion & Ouvrages
- Olivier Mauco Réflexions
- Alexis Blanchet Réflexions
- TIGSource Indies News
- IndieGames Indies News
 English
English Français
Français